


Substitute the name of your custom font family from the previous rule.

See the article about where to add custom CSS rules.Īdd rules to show where you want the font to be used, as in this example. Go to the location on your site where you can add CSS rules that apply site-wide, in our examples here it's the style.css file for your child theme in Appearance > Editor. Option 3: Add CSS rules to determine where the web font is used
#ADD FONT TO TOWEB HOW TO#
See the complex web fonts example for information about how to incorporate fonts with separate files for each weight.
#ADD FONT TO TOWEB CODE#
If you only have one font file, you can still add more than one weight to the code above, and you will see a difference in the display, but in general that's not a good idea, for the reason that the font weights will be generated by the browser, and they won't look the same as a font weight that the font developer created. Youll then need to select an existing web project.
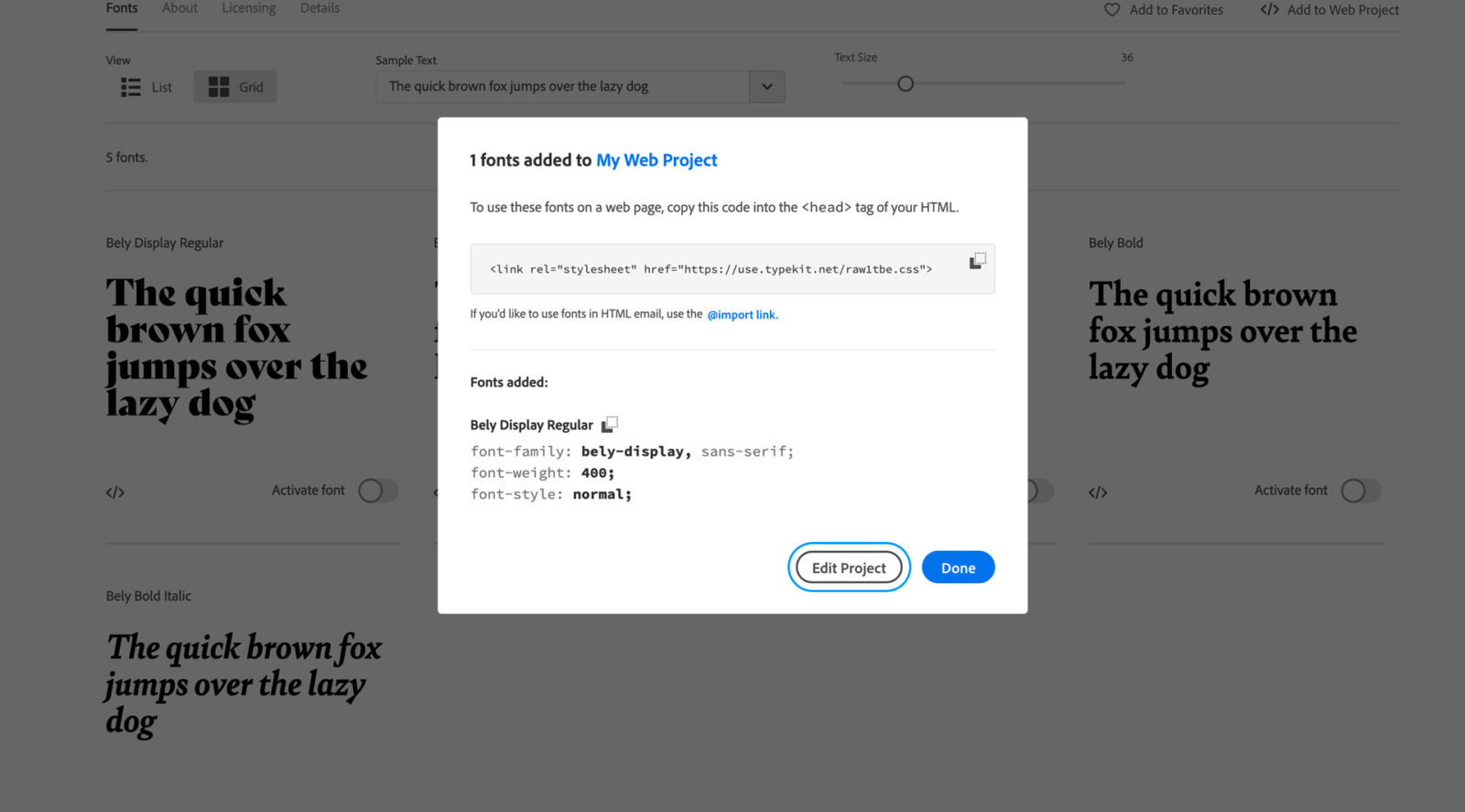
• Usually fonts with more than one weight are delivered in a separate web font file for each weight, with a different CSS rule for each weight. You can then hover over each font and click the <> icon (add fonts to web project) button.Depending on the fonts, you can choose different weights and languages too. If you do a web search for font weight, you'll find some interesting articles on the subject. Browse to and choose the fonts that you want to use.
#ADD FONT TO TOWEB GENERATOR#
ttf ) using the Font Squirrel Web Font Generator or various web font converter apps. woff2 files) for the font you want to use, you can create one from desktop fonts (.


 0 kommentar(er)
0 kommentar(er)
